Add CNAME file to Github repository
- Go to github.com
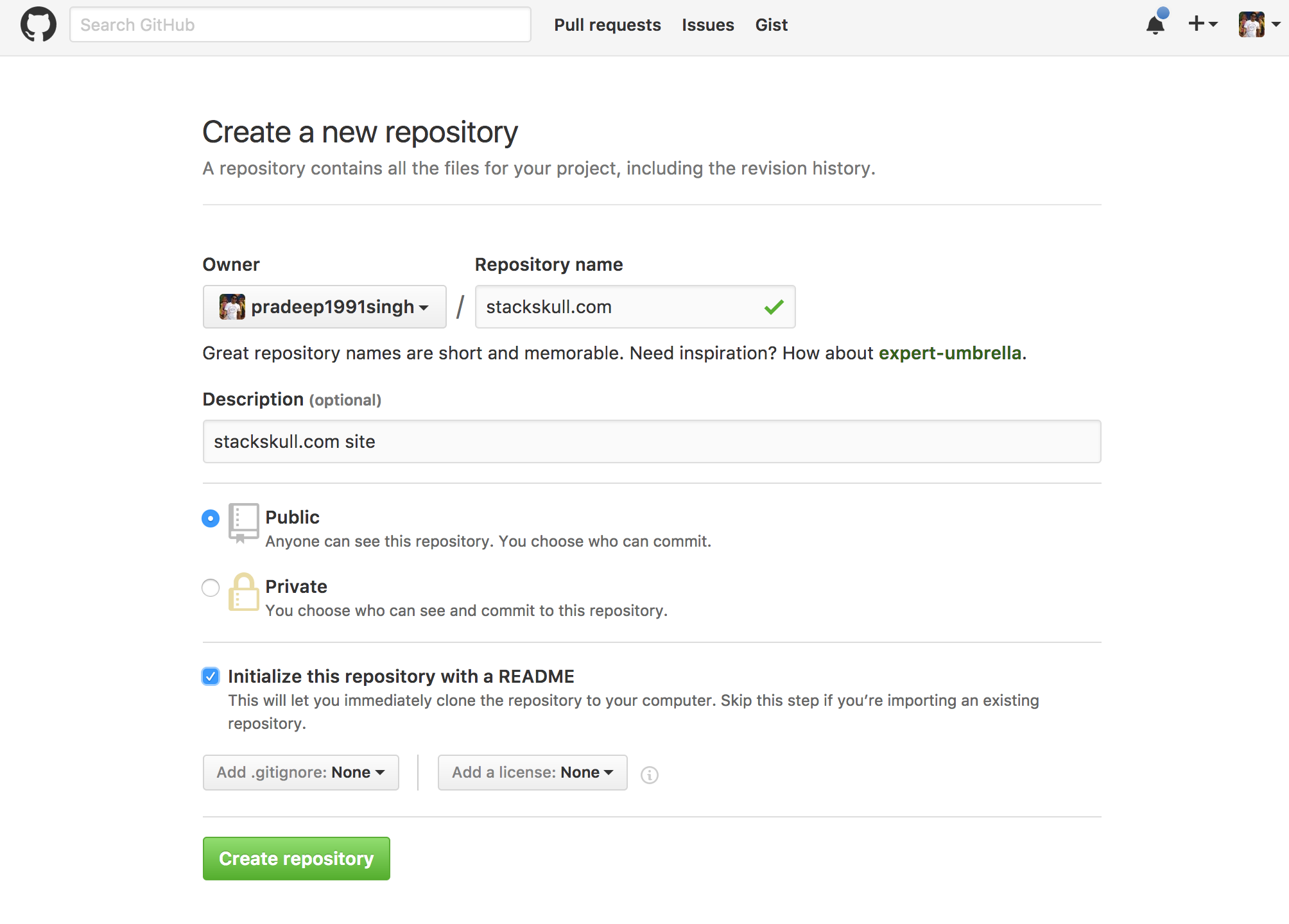
- Sign in to your Github account and create repository with the name of “yourdomain.com”.
- For me it is “stackskull.com” as repository name.

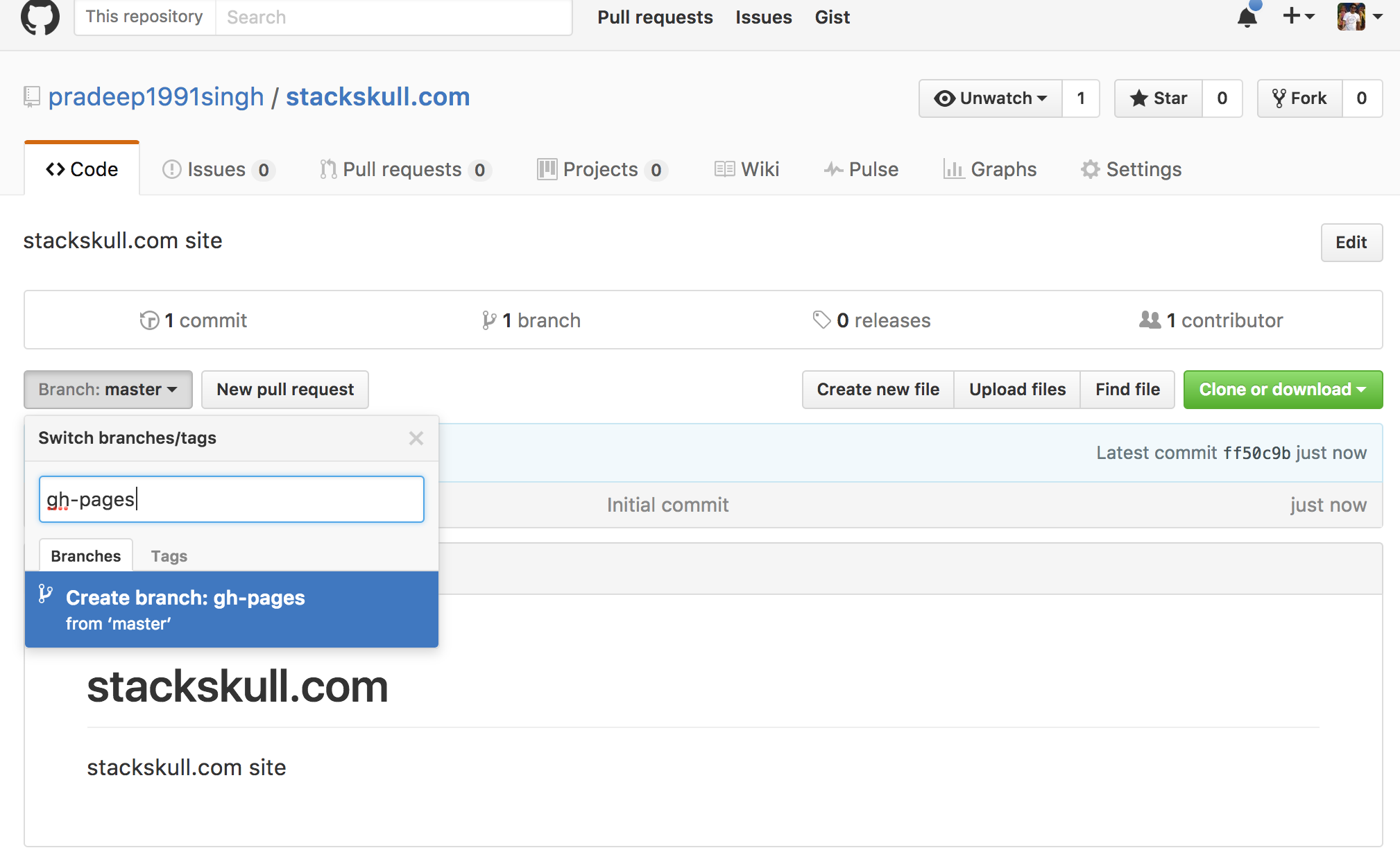
- Create a branch with name “gh-pages”.

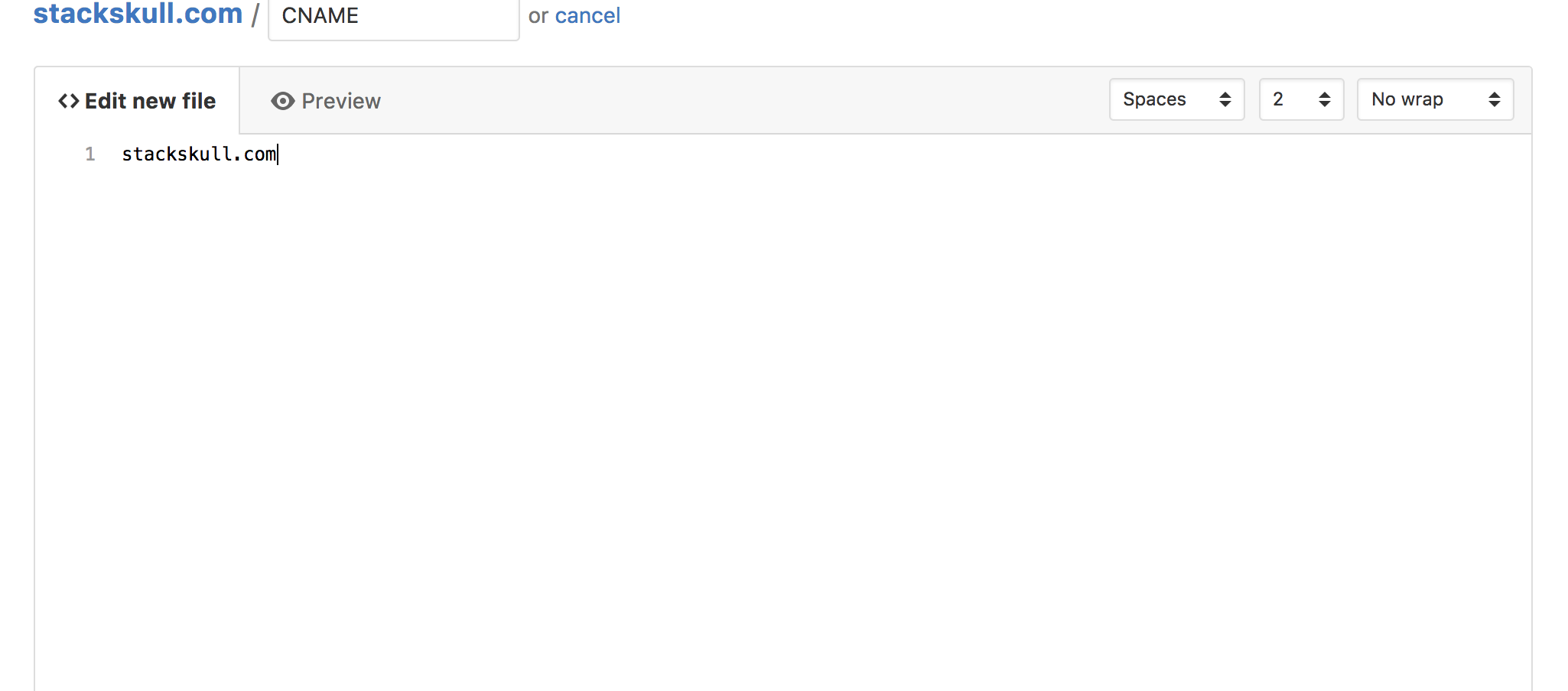
- Now create CNAME file, click “Create new file” button.
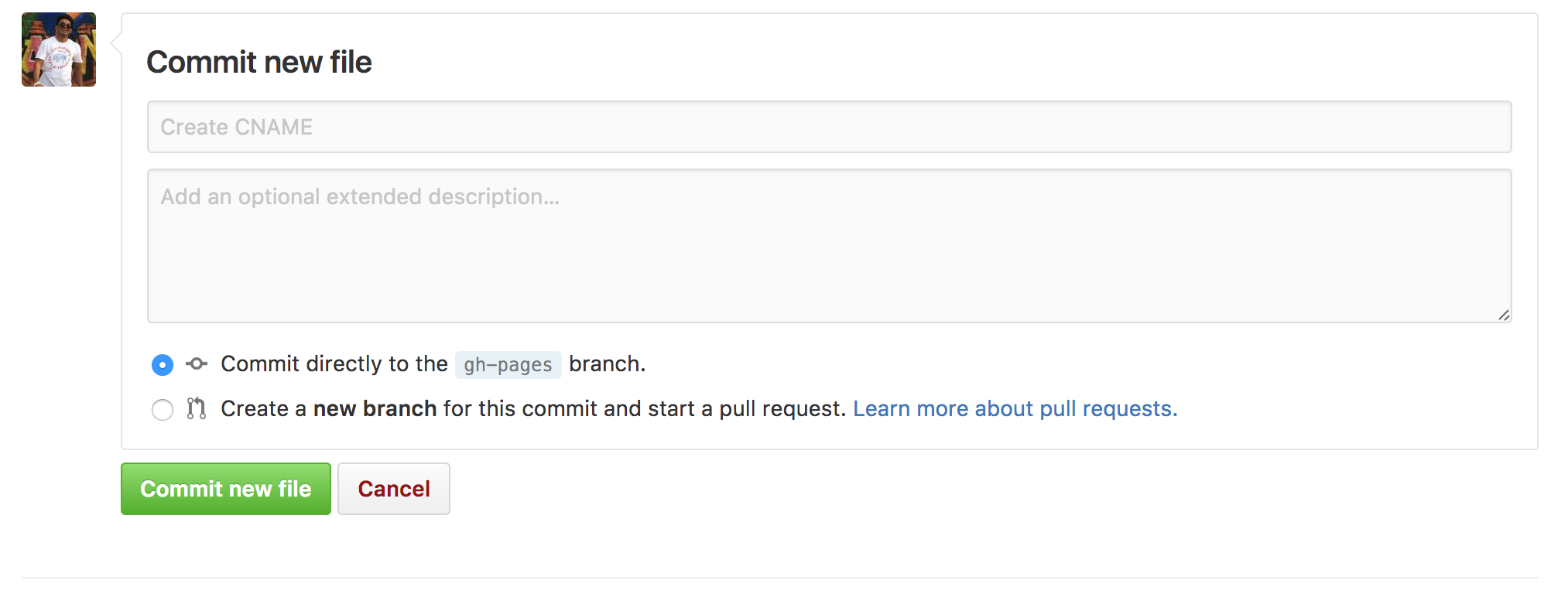
- Enter “CNAME” as filename and “stackskull.com” as content of file and click “Commit new file”.
- (For sub-domain add subdomain.yourdomain.com in CNAME).


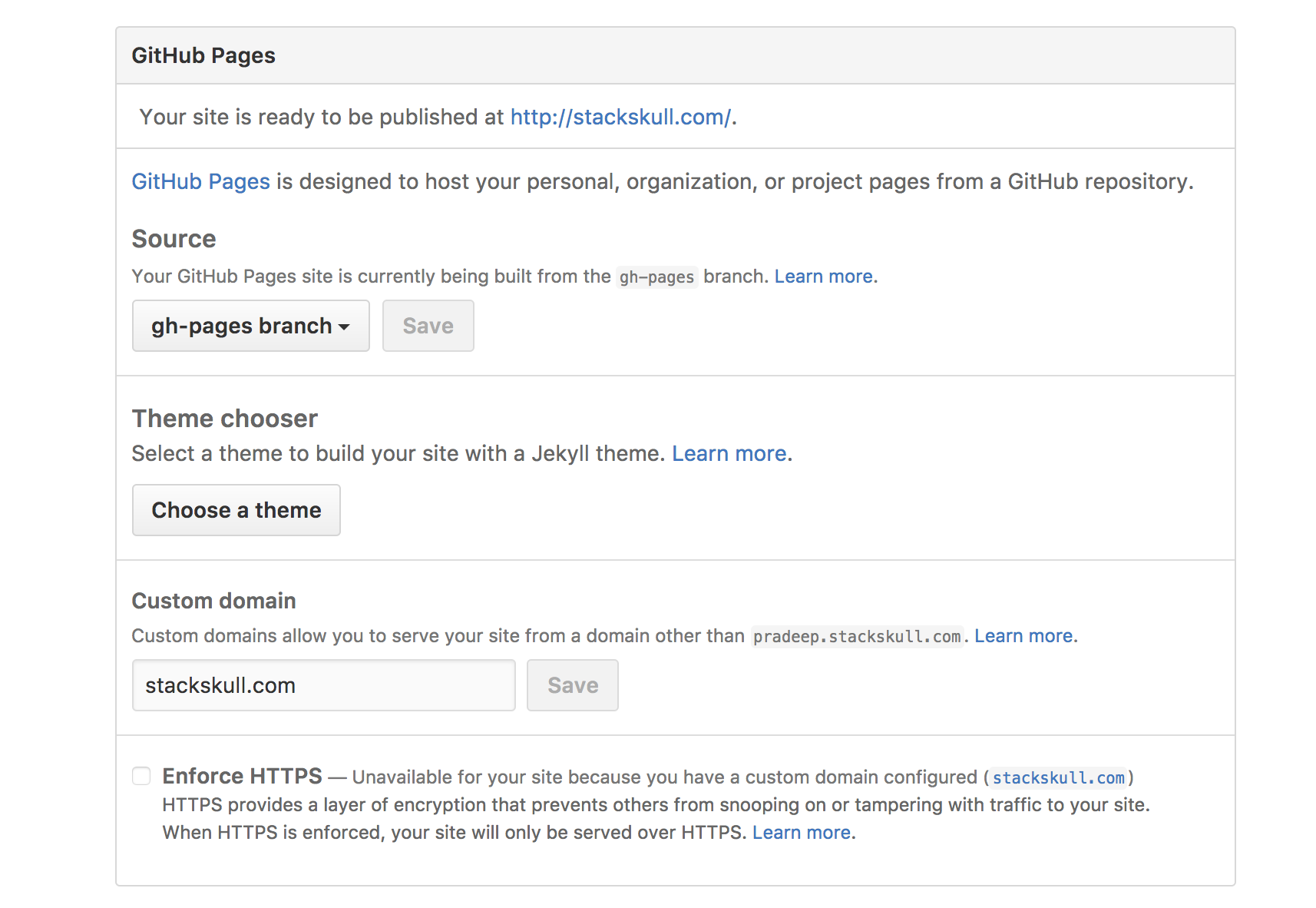
- Click repository “Settings” from top right corner.
- In Github pages section, you should see “Your site is ready to be published at http://stackskull.com/. “

Login to your domain provider
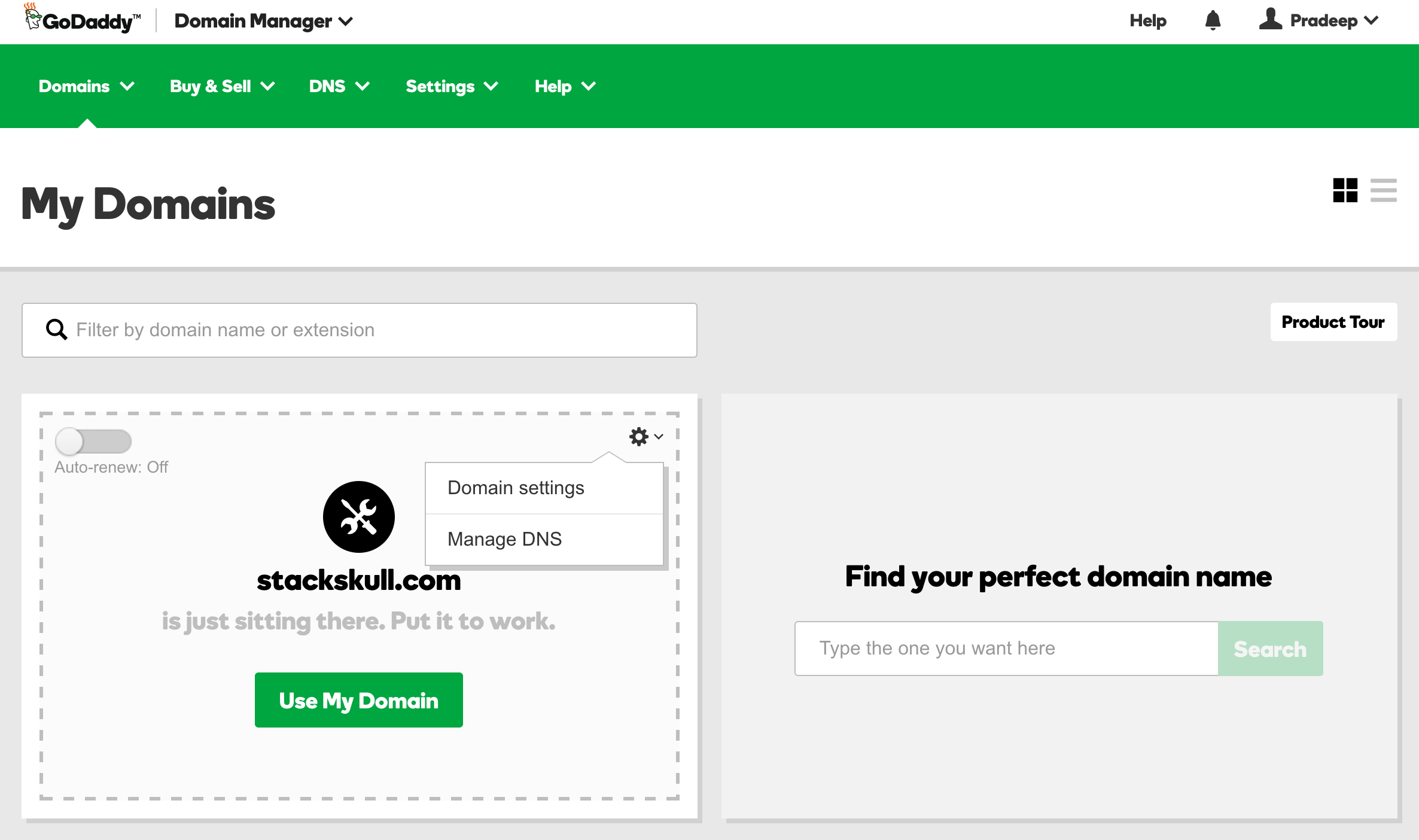
- Go to domain manager and domain settings then “Manage DNS”


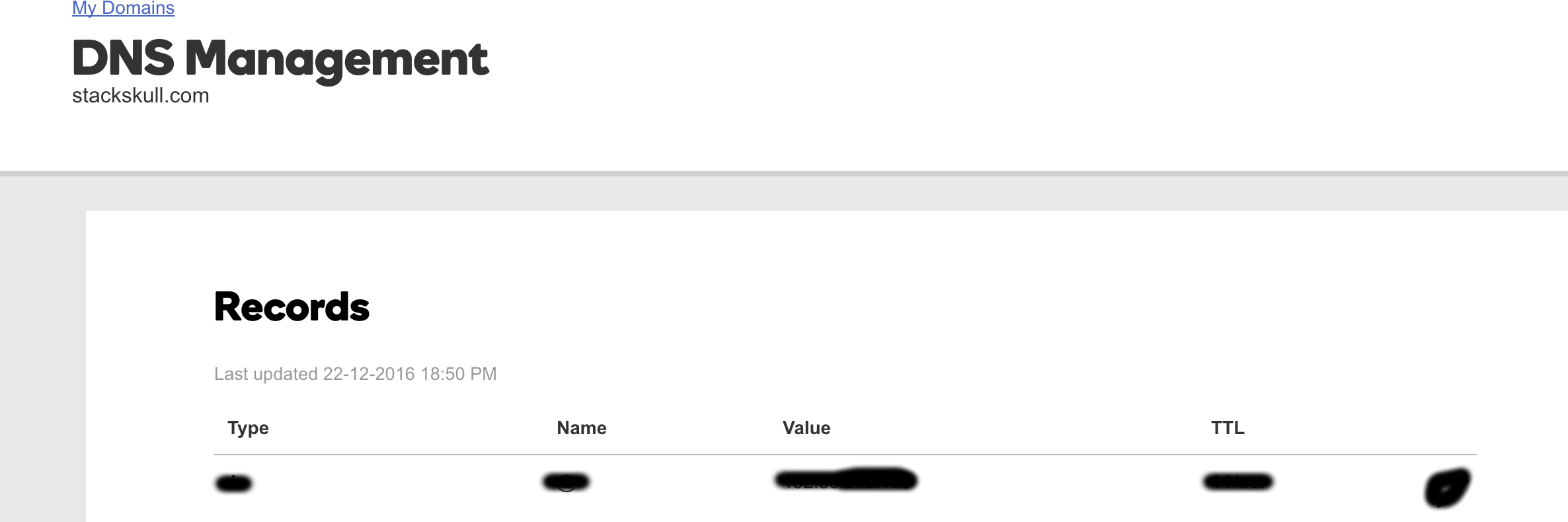
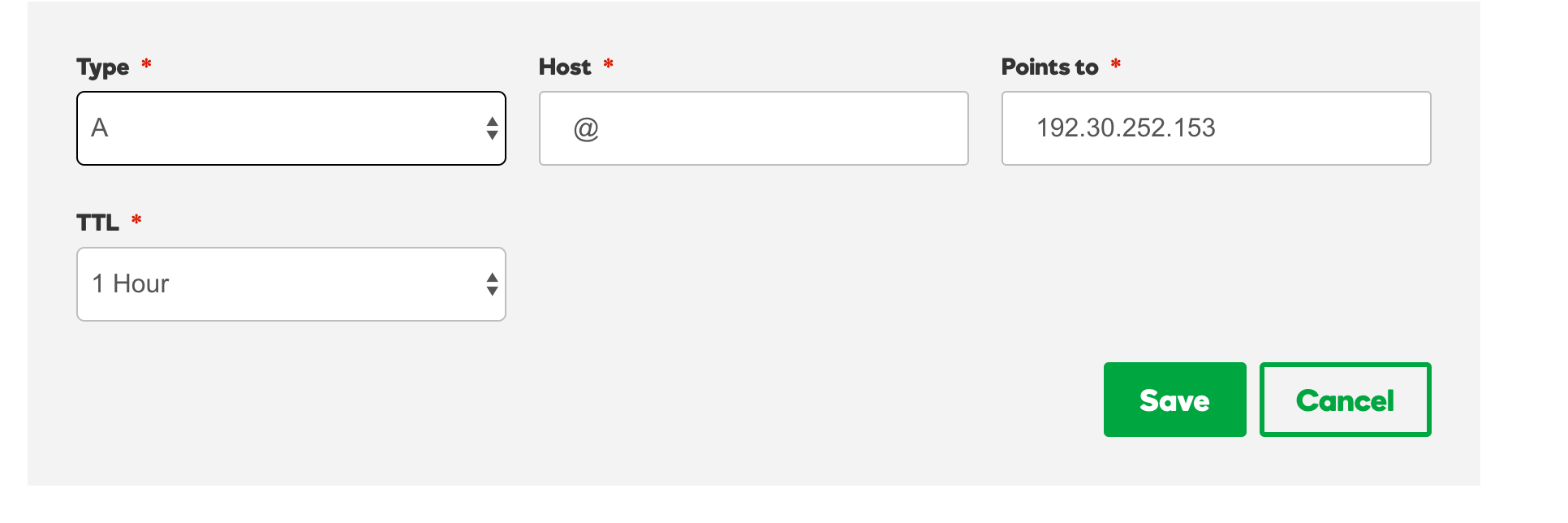
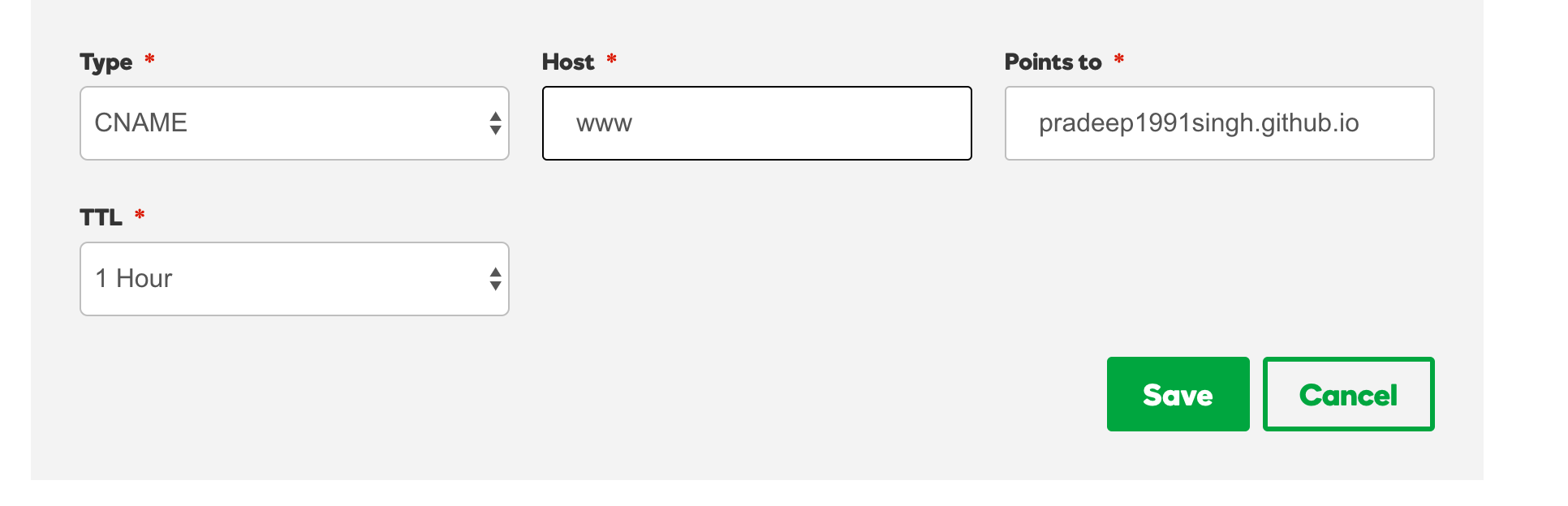
- Add new records, click “Add” button.
- Here you will need to create two records for your domain:
- Record type “A” with host “@” pointing to 192.30.252.153

- Record type “CNAME” with host “www” pointing to username.github.io (In my case pradeep1991singh.github.io). (For sub-domain add “subdomain” in place of “www”).

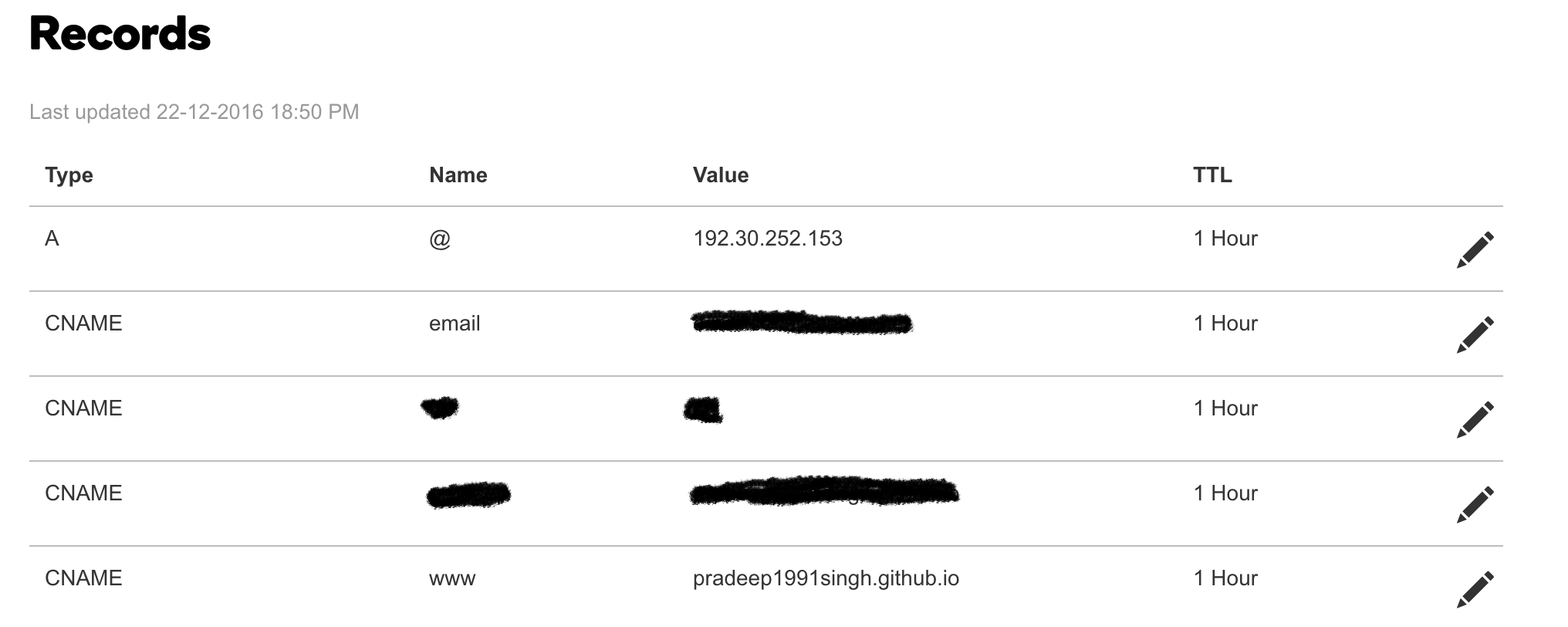
- Your Record list should look like something

Thats all, now try to visit your domain you should see your site up and running, enjoy :)

Setup Jekyll for free theme (optional)
- Download the theme @ http://github.com/pietromenna/jekyll-cayman-theme/archive/master.zip
- Open Terminal and type
$ wget http://github.com/pietromenna/jekyll-cayman-theme/archive/master.zip - Unzip it and use it as a regular jekyll folder.
$ unzip jekyll-cayman-theme-master.zip - Get inside the newly extracted folder
$ cd jekyll-cayman-theme-master - Get the required gems
$ bundle install - Use it!
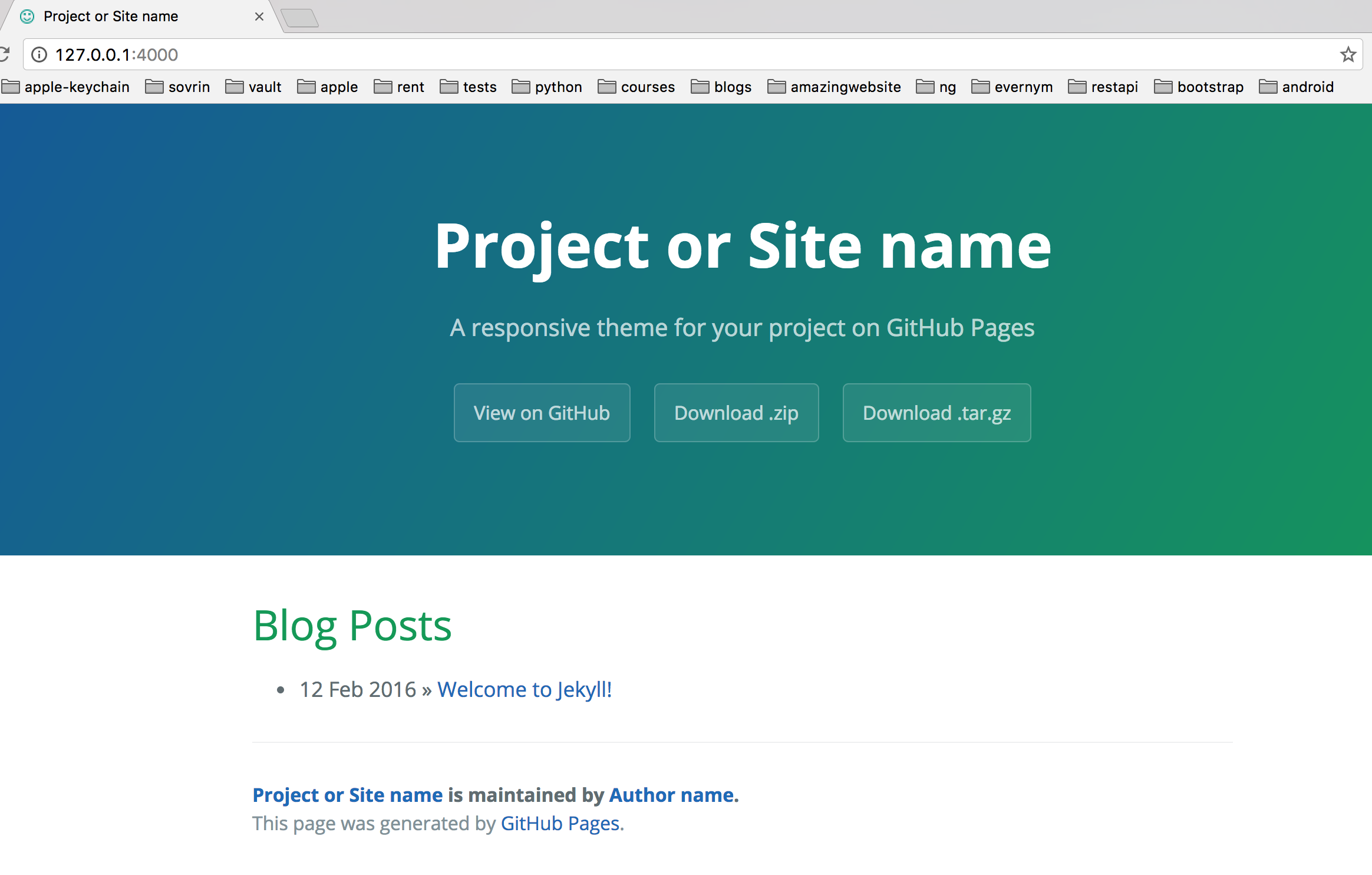
$ jekyll serve - For me it look something like

For more details read about Jekyll on its web page.
Fork on Github - stackskull