Step 1
- Go to ionic get started page - Get started.
Install Cordova and Ionic framework
- Run below command in Terminal:
npm install -g cordova ionic - (Note: Make sure you have node installed.)

Step 2
- Now create ionic app using one of ionic ready-made app templates, or a blank one to start fresh.
Create a ionic project
- Change director location where you want to create new app, for me it happen to be
dev/demofolder. cd dev/demo/

Step 3
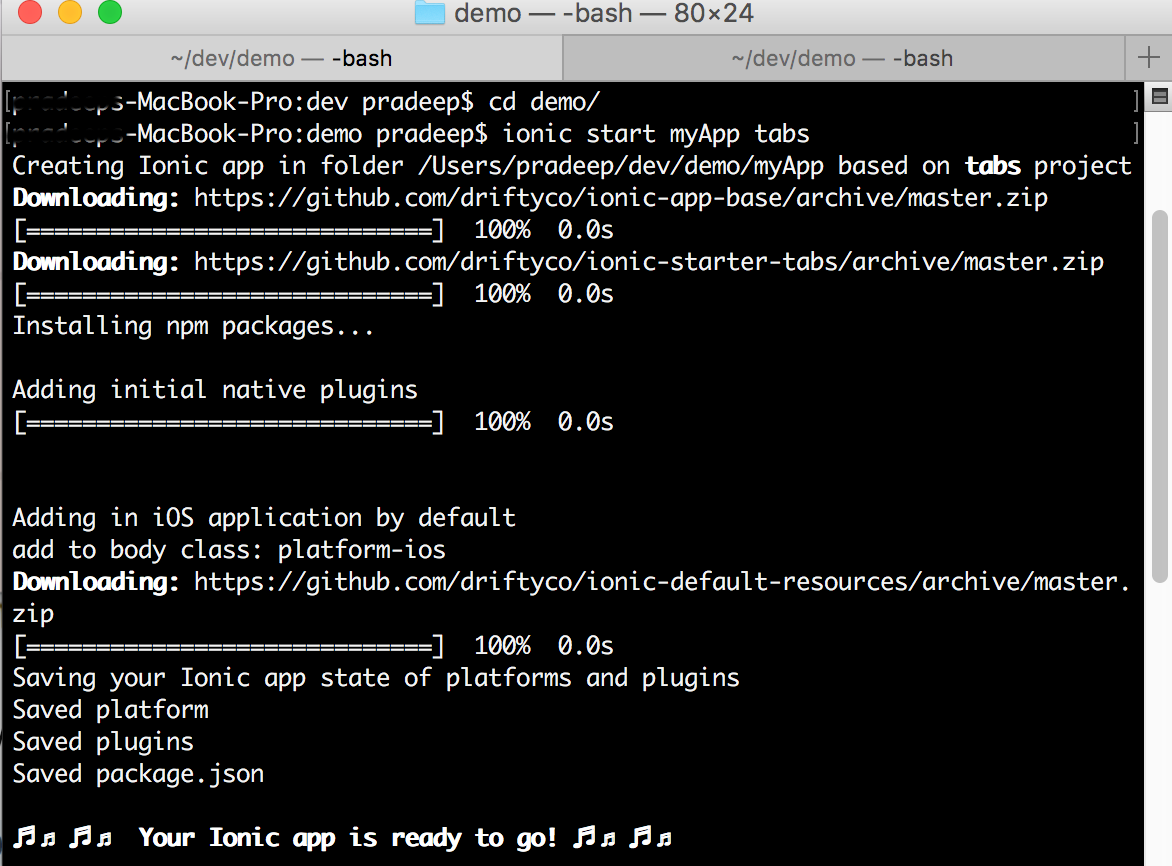
ionic start myApp tabsorionic start myApp blankorionic start myApp sidemenu- I will use tabs one:

Step 4
-
Change to myApp folder and run it and add ios platform
ionic platform add ios<img src="/assets/images/2016_09_24/add-ios-platform.png" alt="step 4" />
Step 5
- Now open myApp ios project platform in xcode


Step 6
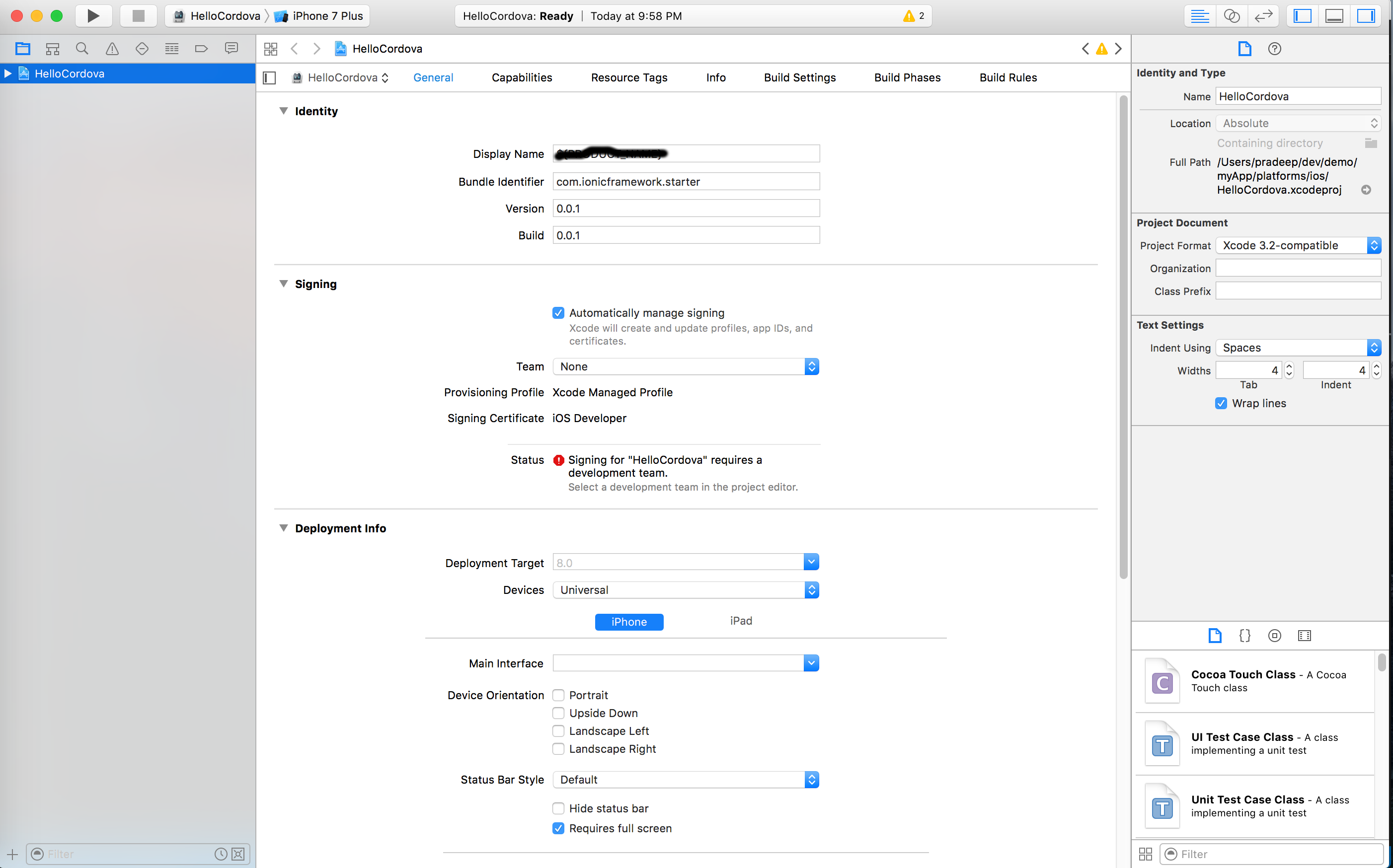
- Now click on app folder from xcode left panel.
- Go to general tab of project build settings.
- Go to signing secion and select team provisioning profile which will be same used for signing the build.

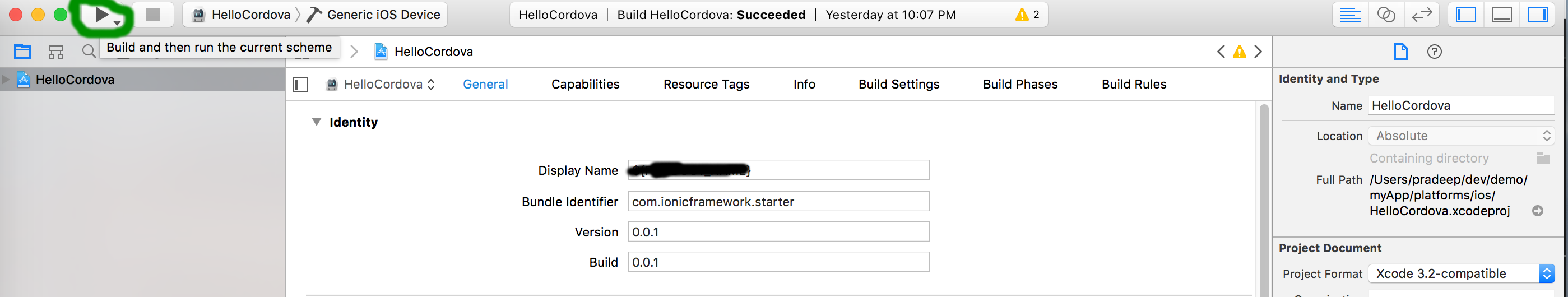
Step 7
- Now you can build & run app to iOS simulator.

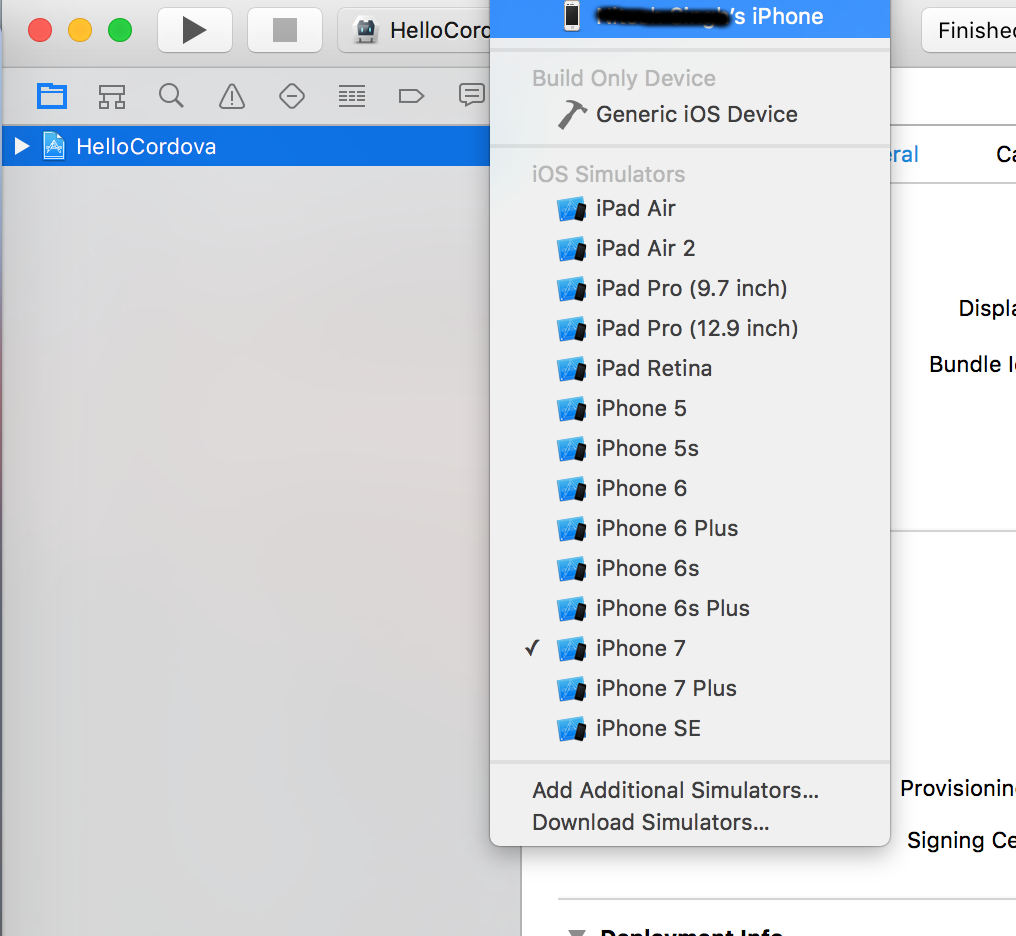
Step 8
- (If you want to run app on real, just connect device to you mac machine and select device from device drop-down and build & run)

Summary:
xcode > open another project > click on app folder from xcode left panel > selecet provisioning profile in signing section > build & run